Emmet is a plug-in-based infrastructure that can produce HTML/CSS code snippets from short-hand syntaxes. VS Code supports Emmet 2.0 out of the box. It means you do not need any additional extensions to take advantage of it.
Note: The cursor should be at the end to get emmet shortcuts.
HTML Structure and Tags
Open an empty HTML file using VS code and type the ! character. You will get an option to select to create a basic HTML structure as shown below.

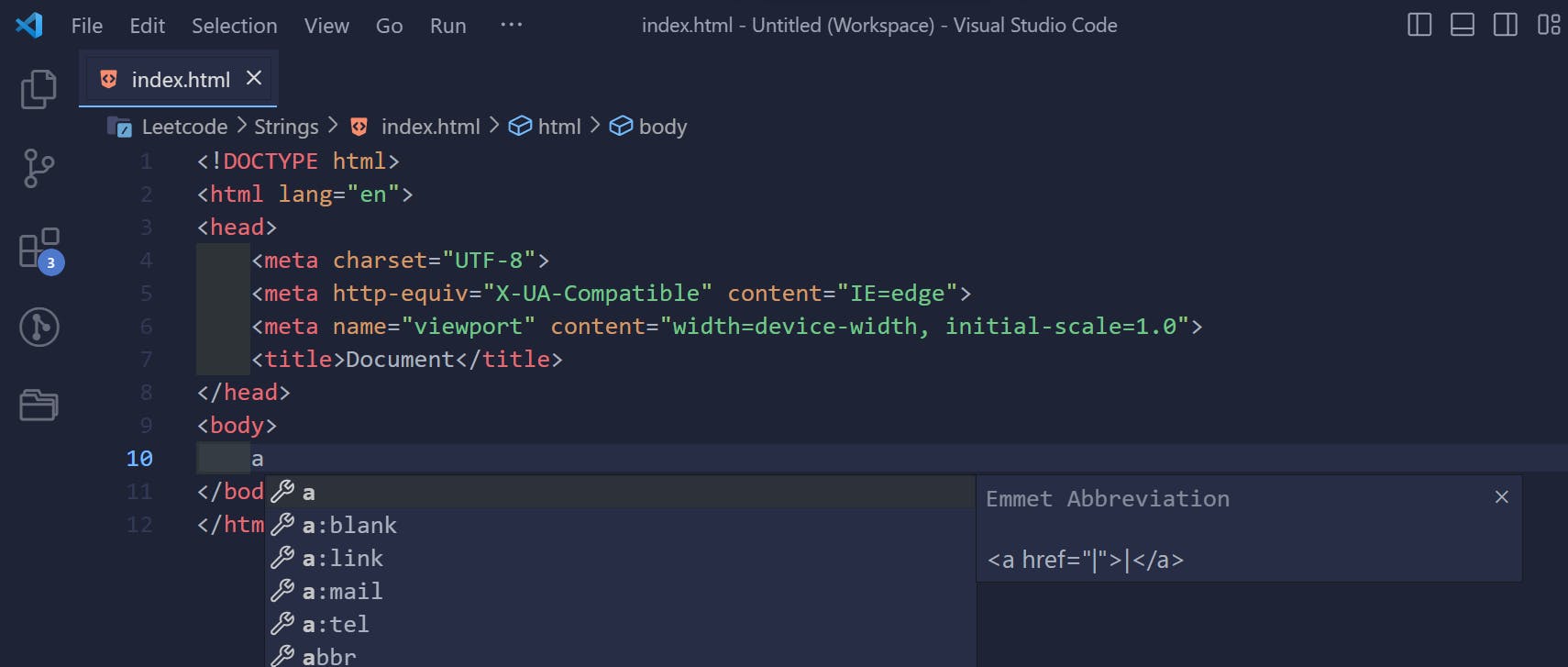
And if we type the initial letters of the tags and press tab to get the full tag. For example see the below if we type a, we get

Add class and id
To create classes and id's for a html tag we can use the following shortcut.
For
idwe use the first letter of the tag followed by#and name of the id.For example I want to create a
ul with id list, the shortcut is:ul#list <!-- <ul id="list"></ul> -->
For class we use the below shortcut.
ul.list
<!-- <ul class="list"></ul> -->
Note: By default if we write .hello it creates a div with class hello.
Children
To create a child we use >. For example to create a li under ul we use write as follows:
ul>li
<!-- <ul>
<li></li>
</ul> -->
Lorem is another useful shortcut to create some random texts to test your web page faster. Let's create a paragraph(p) tag with the Lorem texts.
p>Lorem
<!--
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Consectetur deserunt quam voluptatum quos ipsa cupiditate ipsum qui sequi illum? Qui exercitationem accusamus totam natus ut fugit magnam modi eaque doloremque.</p> -->
We can also get desired number of words from lorem text by the below shortcut:
p>lorem10
<!-- <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Facilis, nesciunt.</p> -->
The above shortcut says that lorem text of 10 words.
We can also achieve nested children also.
ul>li.list>a.anchor
<!-- <ul>
<li class="list">
<a href="" class="anchor"></a>
</li>
</ul> -->
Multiplication
You can multiply an HTML element using the * symbol. Let's create 5 list tags(li) inside a ul tag.
ul>li*4
<!--
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul> -->
Siblings
Use the + symbol to create multiple elements at the same level. Let's say we want to create three div elements in the same level wrapped by another div.
.main>.sibling1+.sibling2+.sibling3
<!-- <div class="main">
<div class="sibling1"></div>
<div class="sibling2"></div>
<div class="sibling3"></div>
</div> -->
Grouping
We use the ( symbol along with ) to create the group.
Lets create a ul inside which 2 li has a p tag by using the above shortcuts and grouping.
ul>(li.list-item>p.paragraph)*2
<!-- <ul>
<li class="list-item">
<p class="paragraph"></p>
</li>
<li class="list-item">
<p class="paragraph"></p>
</li>
</ul> -->
Numbering
We use the $ symbol to create numbering. we can use the $ symbol with the * to multiply the number of occurrences.
ul>li.list-item$*4
<!-- <ul>
<li class="list-item1"></li>
<li class="list-item2"></li>
<li class="list-item3"></li>
<li class="list-item4"></li>
</ul> -->
Text
We use the flower braces({ and }) to create elements with the text within them.
Let us create a p tag with text this is a paragraph.<p>this is a pragraph</p>
p{this is a pragraph}
<!-- <p>this is a pragraph</p> -->
CSS
You can use the short-hands in the CSS file to generate the CSS properties. Below are few examples:
| Shortcuts | CSS Properties | |
| c | color | |
| bgc | background-color | |
| pos:a | position:absolute | |
| ml | margin-left | |
| p | padding |
For further references checkout Emmet Cheat Sheet.